Project Definition
Project Name: Zynngo eLearning Application for Math and Science
Role: Lead UX/UI Designer
Tools Used: Figma, Sketch, InVision, UserTesting
Summary:
Zynggo is an online interactive math and science software that was designed for middle and high school students. Zynggo uses real-world scenarios and engaging graphics to make learning fun and relevant. A built-in gaming platform rewards students for their increase in knowledge, and a monitoring function allows parents to keep up with their child’s progress.

Problems and Solutions
Students often find traditional math and science learning materials unengaging and difficult to relate to real-world applications. The challenge was to design a platform that not only helps students understand complex concepts but also motivates them through interactive features and rewards, while enabling parents to monitor progress.
Based on our research methodologies of user interviews, competitive analysis, and task analysis, we gained key insights. Students showed greater engagement with interactive and scenario-based learning, while parents expressed the value of real-time progress tracking to stay informed about their child’s learning. Additionally, gamification was found to increase motivation and retention, particularly when linked to learning achievements. These insights influenced our decision to develop a system that combines education with interactive elements and parental involvement.
The Approach
Wireframes & Prototypes:
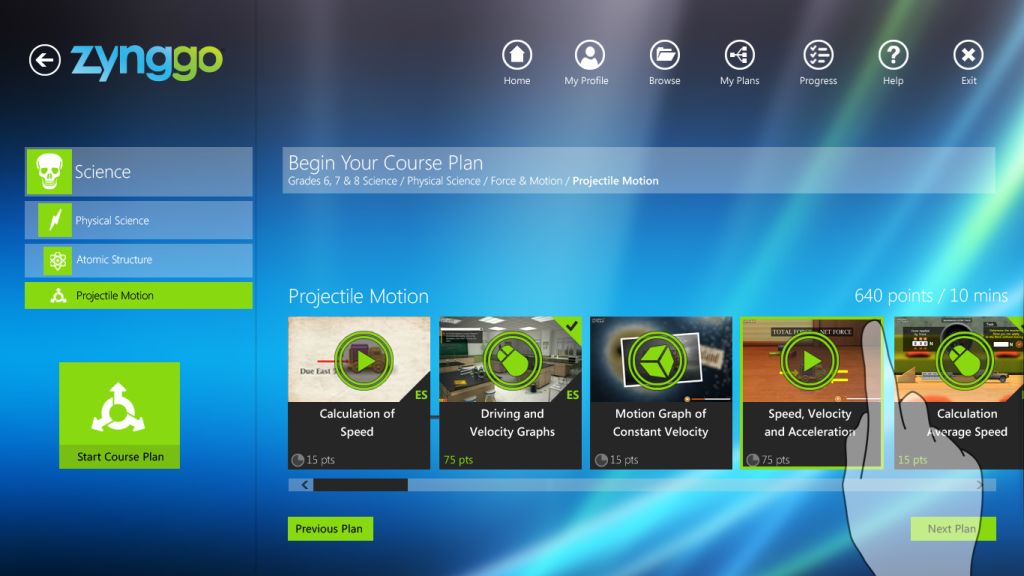
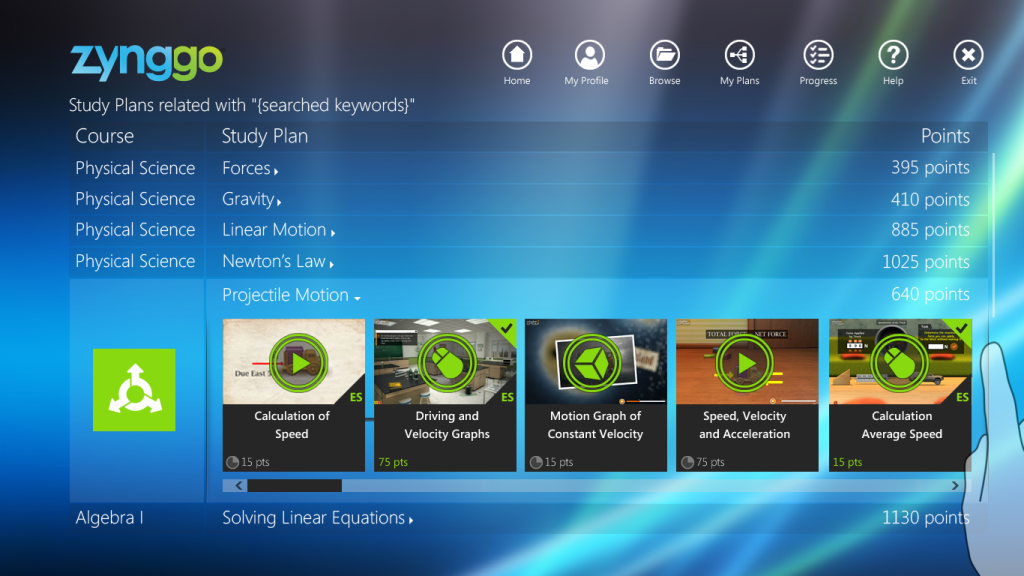
Initial low-fidelity wireframes were created to map out the learning experience. High-fidelity prototypes followed, incorporating real-world learning scenarios, interactive quizzes, and gamified rewards.
- Scenario-Based Learning: Lessons tied math and science concepts to real-world applications, making them more engaging and relevant.
- Gamification Features: A built-in reward system tracked progress, encouraging students with badges and leaderboards.
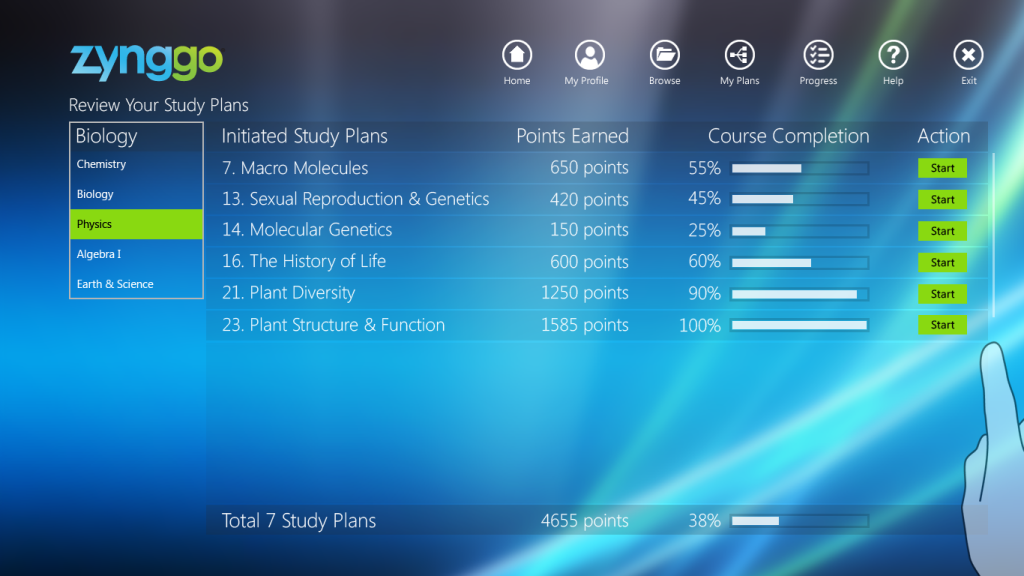
- Parental Monitoring: Designed a parent-friendly dashboard that provided real-time updates on students’ learning progress.
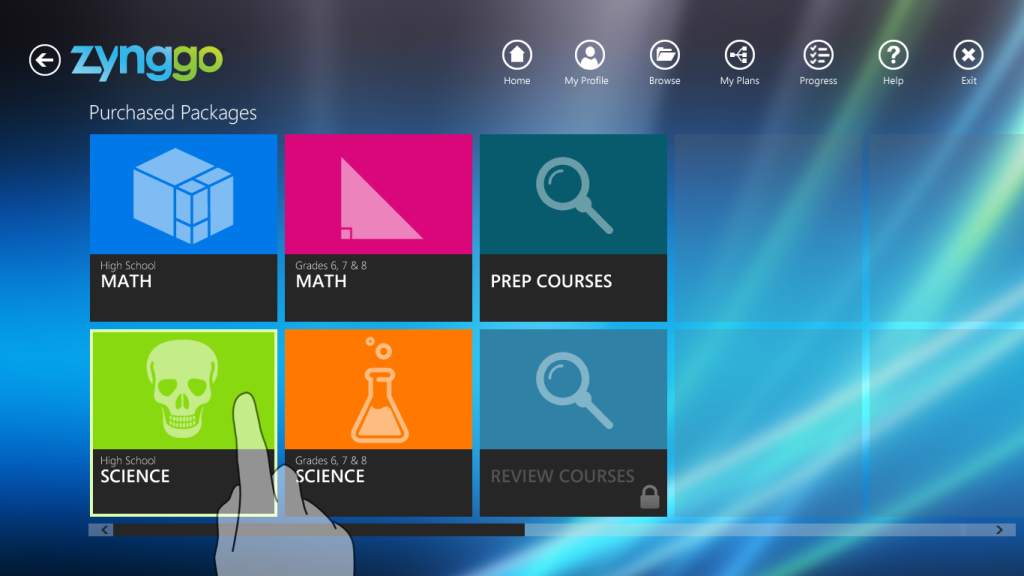
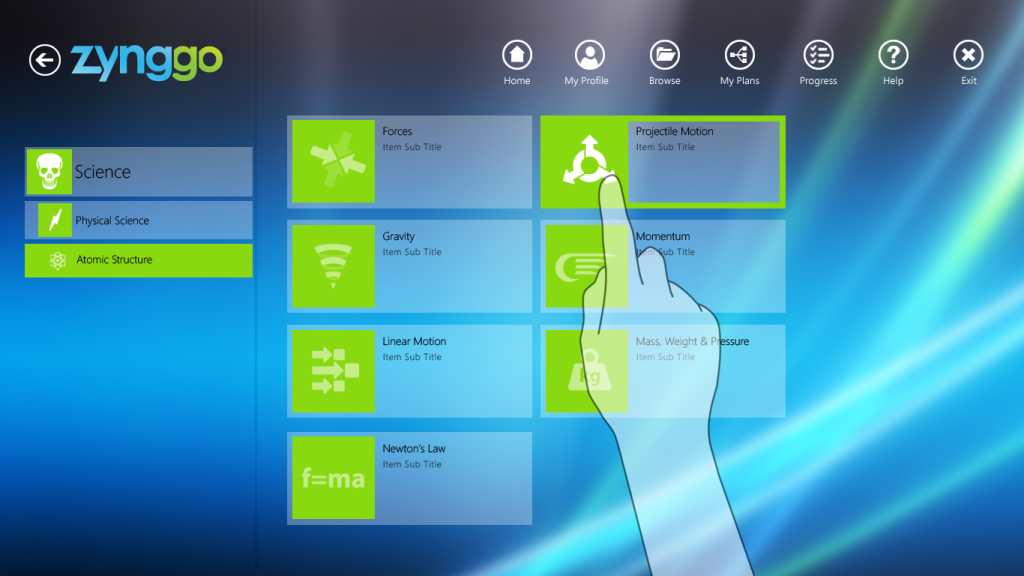
UI Design:
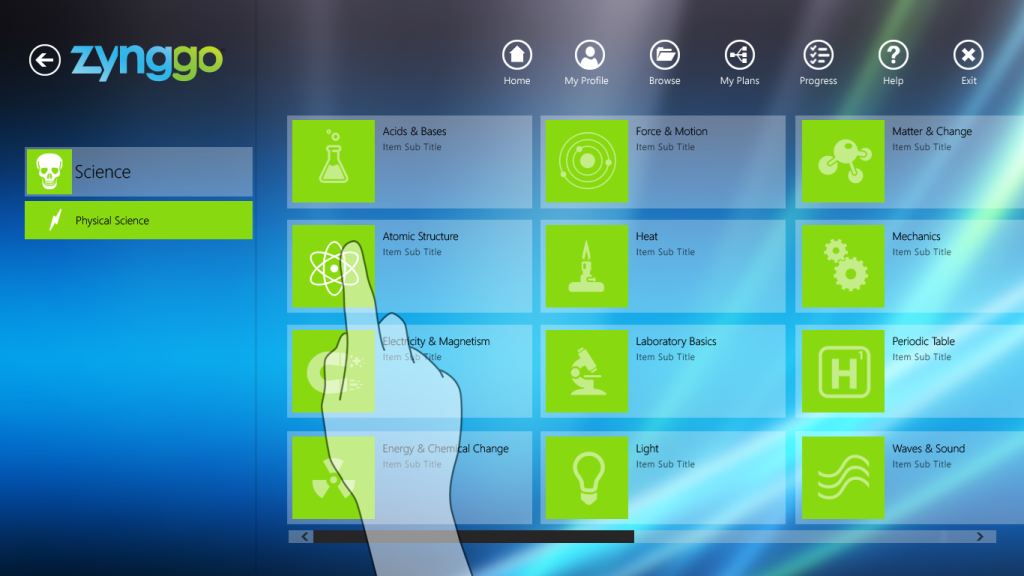
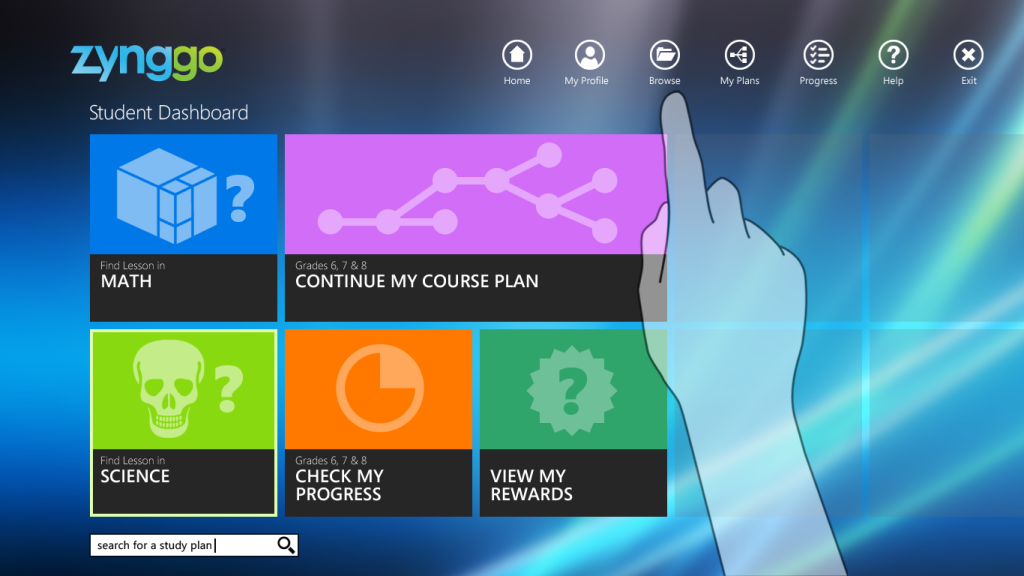
The interface was designed to be colourful, fun, and inviting for students, while the dashboard for parents had a more professional, clean design to ensure ease of navigation.
Usability Testing
We conducted usability testing with students to validate the design. Based on feedback, iterations were made to simplify navigation for students and enhance the tracking features for parents.

Impacts
- Improved Engagement: The interactive features and rewards system resulted in a 35% increase in student engagement.
- Higher Retention Rates: Students who used the platform regularly improved their test scores by an average of 20%.
- Parental Satisfaction: Feedback from students indicated high satisfaction, particularly appreciating easy access to content,
- This project showcased the benefits of blending educational content with interactive elements.